Установите «apple-touch-icon.png», чтобы настроить веб-сайты. Закладка iPhone FavIcon
![]()
Искусственный интеллект поможет тебе заработать!
Если у вас есть собственный веб-сайт или вы разрабатываете его для кого-то другого, вам следует настроить значок сохраненной закладки, который отображается на главном экране iOS пользователя. На скриншоте выше вы увидите пользовательский значок OSXDaily, расположенный на экране iPhone.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Установка значка Apple Touch Icon – это хорошая идея, потому что по умолчанию iOS просто сохраняет небольшой эскиз сайта. Маленькие эскизы часто трудно идентифицировать и, как правило, они не выглядят так хорошо, поэтому давайте вместо этого установим ваше собственное изображение значка.
Как настроить и установить значок Apple Touch для веб-сайта
- Создайте значок, убедитесь, что это квадрат, тот, который здесь, на OSXDaily.com, имеет размер 512 × 512 пикселей, но вы можете выбрать другие размеры квадрата, если действительно хотите – обратите внимание, что больший размер подходит для дисплеев Retina.
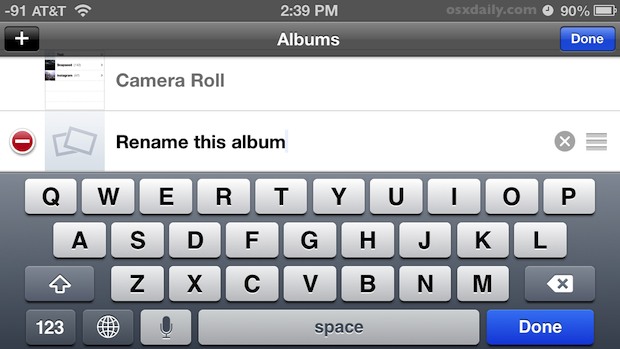
- Сохраните значок рабочего стола как файл PNG и назовите его: apple-touch-icon.png.
- Перетащите apple-touch-icon.png в корневой каталог веб-сервера, чтобы получить к нему доступ по адресу domain.com/apple-touch-icon.png
- Проверьте значок закладки на главном экране своего веб-сайта, зайдя на сайт из Safari в iOS, а затем нажав «Добавить на главный экран»
- Посмотрите на домашний экран устройства iOS, и вы увидите сохраненную закладку с вашим новым пользовательским значком, как на скриншоте выше.
Если файл имеет правильное имя и находится в корневом каталоге веб-серверов, Mobile Safari будет знать, что с ним делать, поэтому для отображения значка iOS не требуется никаких дополнительных настроек.
Для справки, вот наше собственное изображение apple-touch-icon.png, которое мы используем для OSXDaily.com, этот пример значка закладки создан и имеет размер, соответствующий дисплеям Retina (подробнее о создании значка закладки Retina см. Здесь):
![]()
Вы заметите, что в фактическом файле значка нет сохраненного на значке преломления света, iOS обрабатывает это самостоятельно. Вы можете использовать любое изображение, которое захотите, но я бы рекомендовал создать такое, которое отражает знакомый пользовательский интерфейс существующих значков iOS.
Очевидно, что это не то же самое, что наличие специального приложения для iOS, но достойный мобильный пользовательский интерфейс в Интернете – это хорошая идея, позволяющая избежать высокой цены разработки приложения для iOS.
И, эй, если вас беспокоят подобные вещи, вы, вероятно, используете Photoshop, по крайней мере, для разработки иконок, верно? Так что ознакомьтесь с некоторыми советами по ускорению работы Photoshop, пока вы занимаетесь этим.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)